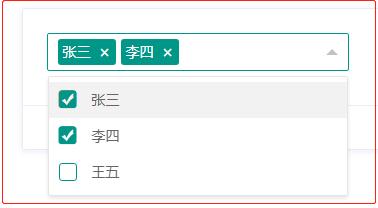
xm-select默认输入框样式(如下图),倒是可以自定义样式,但是并不是想要的,现在需要是点击一个按钮出现下拉多选框。
直接贴代码:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<meta name="viewport" content="width=device-width,initial-scale=1,minimum-scale=1,maximum-scale=1,user-scalable=no" />
<script src="//libs.baidu.com/jquery/2.0.0/jquery.min.js"></script>
<!-- layui css -->
<!-- <link rel="stylesheet" type="text/css" href="https://www.layuicdn.com/layui-v2.5.6/css/layui.css" />-->
<!-- layui js -->
<!-- <script src="https://www.layuicdn.com/layui-v2.5.6/layui.js"></script>-->
<!-- 下载地址 https://gitee.com/maplemei/xm-select/attach_files/591517/download/xm-select-v1.2.2.zip -->
<script src="https://maplemei.gitee.io/xm-select/xm-select.js" type="text/javascript" charset="utf-8"></script>
<style>
xm-select > .xm-icon{
display: none;
}
xm-select > .xm-label{
display: none;
}
.btn1{
background-color: #E74A33;
text-align: center;
color: #fff;
border-radius: 5px;
}
</style>
</head>
<body>
<div style="margin: 50px;">
<div>下拉框多选</div>
<div id="demo1" style="width: 70px;"></div>
</div>
<script>
var options = {
el: '#demo1',
name: 'xmselectName',//表单的name属性
//layVerify: 'required',//必填项
//layVerType: 'tips',//提示类型 同layui
tips: '',
toolbar: {//工具条,全选,清空,反选,自定义
show: false,
list: [
'ALL',
'CLEAR',
'REVERSE',
{
name: '自定义',
icon: 'el-icon-star-off',
method(data){
alert('我是自定义的');
}
}
]
},
style: {
//width: '50px',
border: 'none'
},
theme: {
color: '#E74A33',
},
data: [],
//initValue: ['1','2'],//默认初始化,也可以数据中selected属性
//language: 'zn',//语言包
//filterable: true,//搜索功能
//autoRow: true,//选项过多,自动换行
// repeat: true,//是否支持重复选择
//max: 2,//最多选择2个
// template({ item, sels, name, value }){
// //template:自定义下拉框的模板
// //item.name +
// return '<span style="position: absolute; right: 10px; color: #8799a3">'+value+'</span>'
// },
on: function(data){
console.log('已选择=', data.arr);
},
done: function(){
console.log('创建完成');
$('#demo1 xm-select').append('<div class="btn1">筛选列</div>');
}
};
var demo1 = xmSelect.render(options)
setTimeout(function(){
//假设data是ajax 异步获取的
var data =[
//selected属性可以初始化下拉框
{name: '姓名', value:'1',selected:true},
{name: '年龄', value:'2',disabled: true},
{name: '性别', value: '3'},
{name: '职位', value: '4'},
{name: '出生日期', value: '5'},
];
//模拟通过ajax 获取json数据,异步更新多选下拉框的值
demo1.update({data: data})
},100);
</script>
</body>
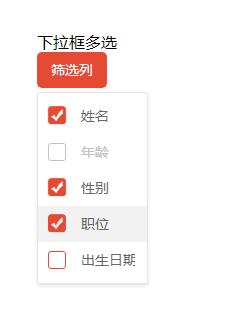
</html>效果截图:
更多
xm-select文档:https://maplemei.gitee.io/xm-select
xm-select下载:https://gitee.com/maplemei/xm-select/releases
xm-select-v1.2.4.zip下载:https://gitee.com/maplemei/xm-select/releases/download/v1.2.4/xm-select-v1.2.4.zip


宇哥又在分享技术了啊!