在QQ邮箱中看到一封垃圾邮件。
看着字体有些奇怪,于是就F12看一下是图片还是什么东西。
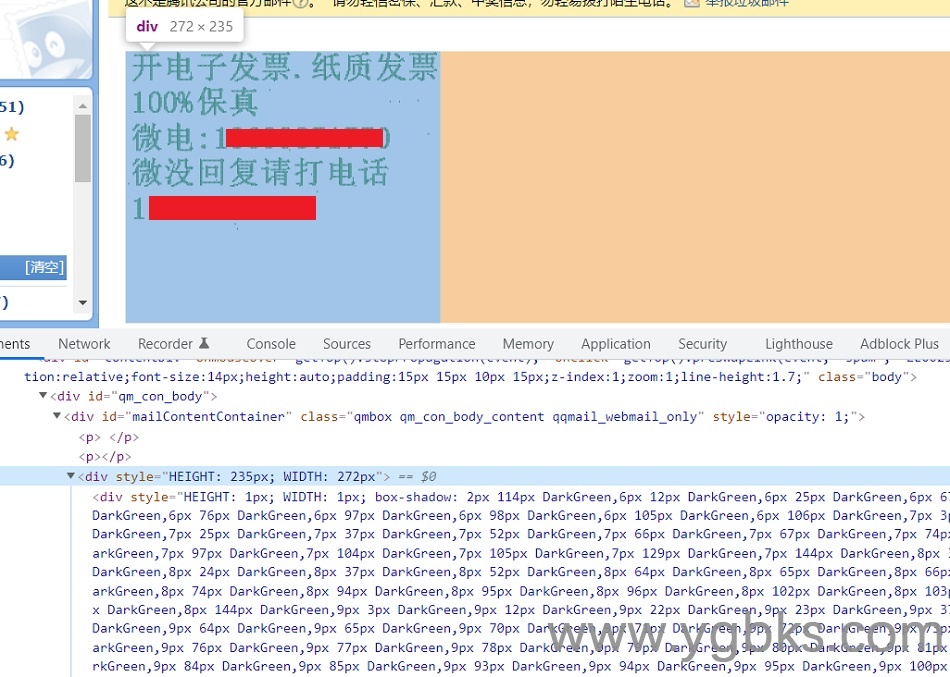
好家伙,全部都是HTML,用box-shadow属性绘制出的这些文字,将这部分代码拷贝至编辑器,查看长度达12万多。
通过这种方式完全可以防被判定为广告邮件吧。
于是去网上搜索了“使用box-shadow绘制文字”,还真的找到一个可以用 box-shadow 在线生成文字的工具。
地址:http://output.jsbin.com/dugef/1/
以下是完整代码:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>使用box-shadow绘制文字</title>
<style id="jsbin-css">
input {
font-size: 12px;
}
#show {
width: 0px;
height: 0px;
}
</style>
</head>
<body>
<p>使用box-shadow绘制文字</p>
<input type="text" id="text" placeholder="输入文字" value="宇哥博客" />
<button onclick="gen()">生成div</button>
<hr>
<fieldset>
<legend>CSS内容</legend>
<textarea id="css" cols="80" rows="10"></textarea>
</fieldset>
<div id="show"></div>
<div style="height:80px;"></div>
<script>
(function($){
window.gen = function(){
var text = $('text').value;
var canvas = document.createElement('canvas');
var width = text.length * 60;
var height = 80;
canvas.setAttribute('width', width);
canvas.setAttribute('height', height);
canvas.style.backgroundColor = '#eee';
document.body.appendChild(canvas);
var ctx = canvas.getContext('2d');
//ctx.font = "30px Arial";
ctx.font = "25px 楷体";//字体大小、样式
ctx.textAlign = 'left';
ctx.fillStyle = "#f00";
ctx.fillText(text, 0, 30);
var data = ctx.getImageData(0,0, width, height);
console.log('data', data );
var css = [];
for(var x = 0; x < width; x++)
for(var y = 0; y < height; y++){
var idx = (x + y * width) * 4;
var r = data.data[idx + 0];
var g = data.data[idx + 1];
var b = data.data[idx + 2];
var a = data.data[idx + 3];
if(a > 127){
//css.push(x + 'px ' + y + 'px 0 1px rgba(' + r + ',' + g + ',' + b + ',' + a + ')');
css.push(x + 'px ' + y + 'px 0 1px #000');//可以修改字体颜色
}
}
var show = $('show');
$('css').value = 'div {\n box-shadow:\n ' + css.join(',\n ') + '\n}';
show.style.boxShadow = css.join(',');
};
})(document.getElementById.bind(document));
</script>
</body>
</html>