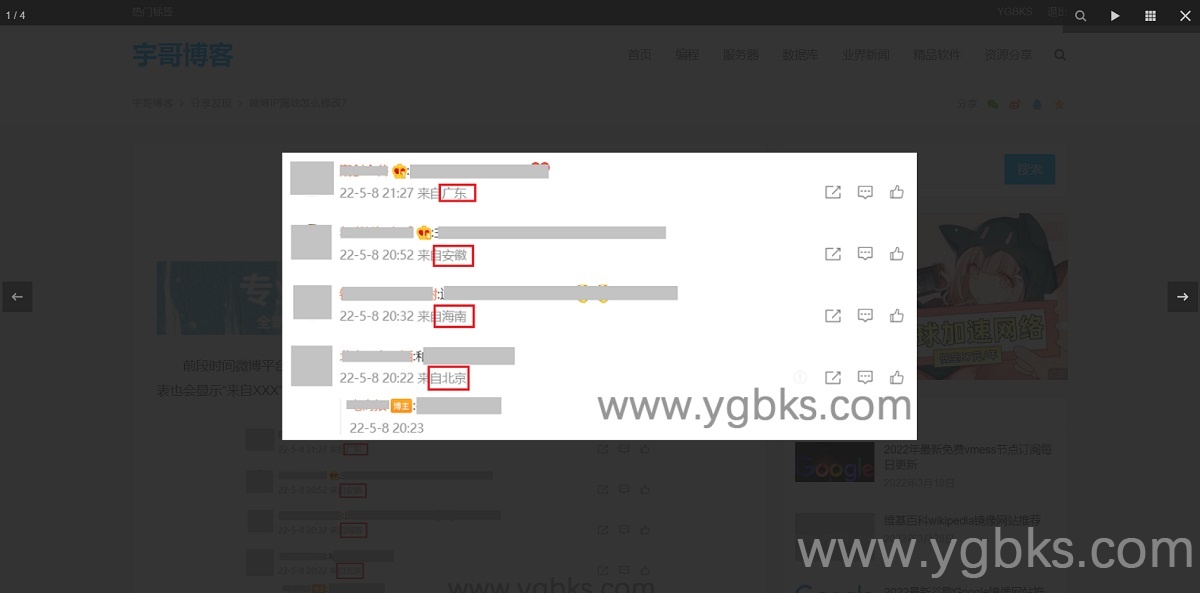
先看效果:
点击左右箭头(也可拖拽滑动)切换文章内容的所有图片。
代码
在 header.php文件中添加以下代码:
<link rel='stylesheet' href='//cdn.bootcdn.net/ajax/libs/fancybox/3.5.7/jquery.fancybox.css?ver=202205' type='text/css' />在 footer.php 文件中添加以下代码:
<script type='text/javascript' src='//cdn.bootcdn.net/ajax/libs/fancybox/3.5.7/jquery.fancybox.js?ver=202205'></script>可以加上is_single()标签,限制只在文章页才引入。
在 functions.php 添加以下代码:
add_filter('the_content', 'fancybox');
function fancybox($content){
$pattern = array("/<img(.*?)src=('|\")([^>]*).(bmp|gif|jpeg|jpg|png|swf)('|\")(.*?)>/i","/<a(.*?)href=('|\")([^>]*).(bmp|gif|jpeg|jpg|png|swf)('|\")(.*?)>(.*?)<\/a>/i");
$replacement = array('<a$1href=$2$3.$4$5 data-fancybox="gallery"><img$1src=$2$3.$4$5$6></a>','<a$1href=$2$3.$4$5 data-fancybox="images"$6>$7</a>');
$content = preg_replace($pattern, $replacement, $content);
return $content;
}更多
Fancybox是一款基于jquery开发的类Lightbox插件。支持对放大的图片添加阴影效果,对于一组相关的图片添加导航操作按纽。
GitHub地址:https://github.com/fancyapps/fancybox(V3)
fancyapps:https://fancyapps.com/docs/ui/fancybox (V4)
FANCYBOX CDNs:https://www.cdnpkg.com/fancybox?id=35159
以上基于3.5.7版本。
以上代码部分来自:http://www.manongjc.com/detail/21-axgvunqexqzrngf.html