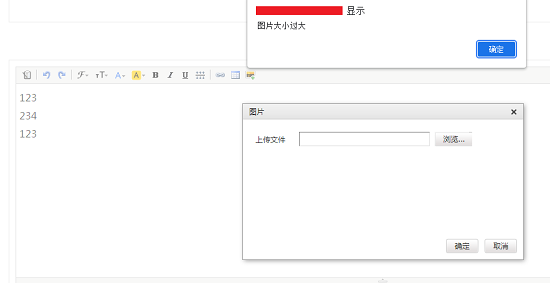
KindEditor(V4.1.11)图片上传到服务器前判断图片大小、类型,如果不符合直接前端提示。
下面直接上代码:
<script charset="utf-8" src="kindeditor/kindeditor-all.js"></script>
<textarea name="content" style="width:100%;height:350px;visibility:hidden;"></textarea>
<script type="text/javascript">
$(function(){
KindEditor.ready(function(K) {
editor = K.create('textarea[name="content"]', {
allowFileManager : false,
cssData: 'body {font-family:"微软雅黑";font-size:16px}',
resizeType:1,
allowImageRemote : false,
maxfilesize: "3584",//图片大小限制
img: {'sizemsg':'图片大小过大', 'typemsg':'文件类型有误' ,'type':['jpg','png','bmp','jpeg','gif'] },
items: ["source", "|", "undo", "redo", "|", "fontname","fontsize","forecolor","hilitecolor","bold","italic","underline","lineheight","|","link","table","image"],
afterUpload : function(url, data, name) {
}
});
});
});
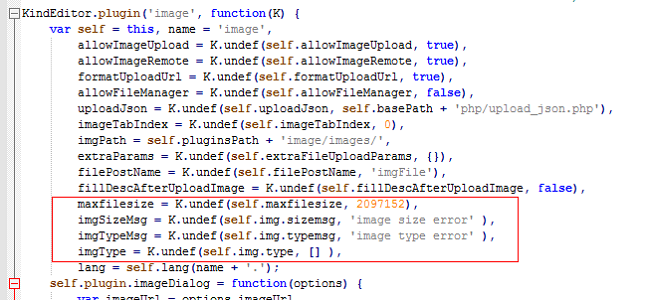
</script>修改kindeditor-all.js文件:
maxfilesize = K.undef(self.maxfilesize, 2097152),
imgSizeMsg = K.undef(self.img.sizemsg, 'image size error' ),
imgTypeMsg = K.undef(self.img.typemsg, 'image type error' ),
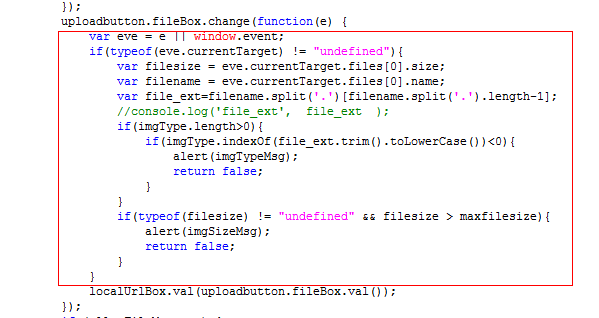
imgType = K.undef(self.img.type, [] ), var eve = e || window.event;
if(typeof(eve.currentTarget) != "undefined"){
var filesize = eve.currentTarget.files[0].size;
var filename = eve.currentTarget.files[0].name;
var file_ext=filename.split('.')[filename.split('.').length-1];
//console.log('file_ext', file_ext );
if(imgType.length>0){
if(imgType.indexOf(file_ext.trim().toLowerCase())<0){
alert(imgTypeMsg);
return false;
}
}
if(typeof(filesize) != "undefined" && filesize > maxfilesize){
alert(imgSizeMsg);
return false;
}
}红框中为新增加的部分。



可惜我用的md,用不上编辑器!