微信自定义分享JS-SDK需要通过 config 接口注入权限验证配置,如下:
wx.config({
debug: true, // 开启调试模式,调用的所有 api 的返回值会在客户端 alert 出来,若要查看传入的参数,可以在 pc 端打开,参数信息会通过 log 打出,仅在 pc 端时才会打印。
appId: '', // 必填,公众号的唯一标识
timestamp: , // 必填,生成签名的时间戳
nonceStr: '', // 必填,生成签名的随机串
signature: '',// 必填,签名
jsApiList: [] // 必填,需要使用的 JS 接口列表
});其中signature参数,需要有noncestr(随机字符串)、jsapi_ticket、timestamp(时间戳)、url(当前网页的URL,不包含#及其后面部分)几个值进行计算得到,具体计算方法这里就不写了(微信开放文档:https://developers.weixin.qq.com/doc/offiaccount/OA_Web_Apps/JS-SDK.html#62)。
有时候 config 接口的配置信息会直接在后台进行计算,前端通过js引入页面,其中 url 参数通过 “$_SERVER[‘HTTP_REFERER’]” 进行获取。下面示例一下:
<script src="//res.wx.qq.com/open/js/jweixin-1.6.0.js"></script>
<script src="//www.ygbks.com/wechat_js_config.php"></script>
<script>
/**
* 这里写自定义分享内容
*/
</script>问题
通过上面这种方式,出现了这样的问题。
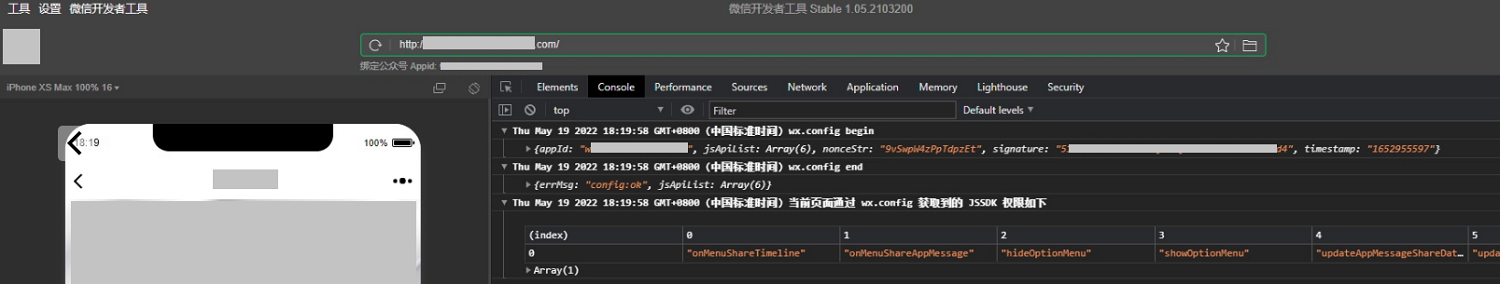
{errMsg:"config:fail,Error:系统错误,错误码:63002,invalid signature [20220519 18:19:46][]", jsApiList: Array(0)}微信开发者工具版本:1.05.2103200
链接:http://xxxxx.com/index.html
在IOS15系统的微信浏览器中自定义分享无效,但是在IOS13系统的微信中自定义分享没有问题。
换个链接
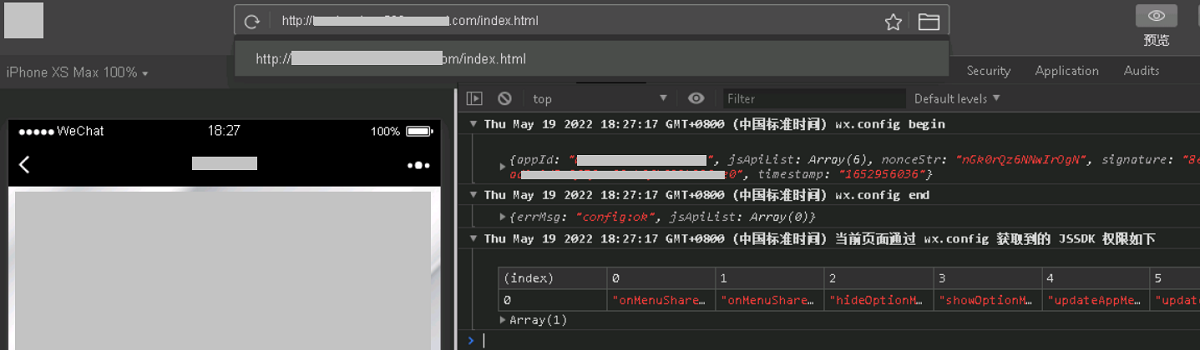
微信开发者工具版本:1.05.2103200
链接:http://xxxxx.com/ (不带index.html,其实跟上面是同一个页面)
微信开发者工具中提示配置正确,在IOS15系统的微信浏览器中自定义分享没有问题,但是在IOS13系统的微信中自定义分享没有问题。
换个开发工具版本
微信开发者工具版本:1.02.2004020
不管是带“index.html”的链接,还是不带“index.html”的链接,在开发者工具中都是没问题的。
原因
问题出在了计算signature签名中的url。
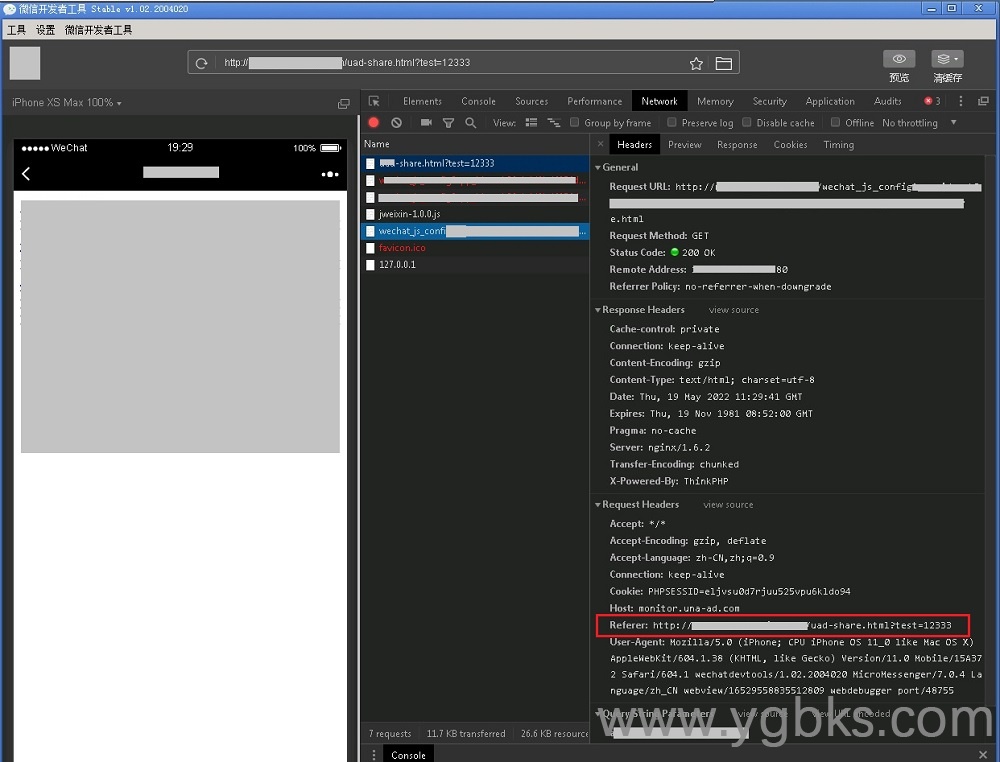
微信开发者工具版本:1.02.2004020
Network中引入的js请求 Headers->Request->Referer,Referer为当前完整的url地址,后端通过“$_SERVER[‘HTTP_REFERER’]”接收到的也是完整的url,计算出来的signature没有问题。
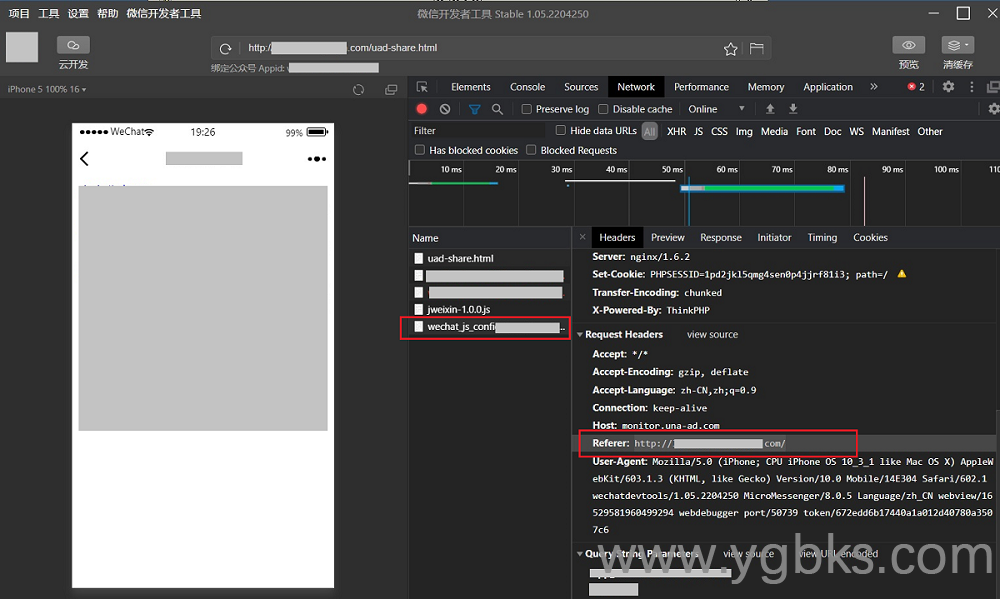
微信开发者工具版本:1.05.2103200
Referer地址却是只有域名部分,url地址不完整,传到后端计算出来signature签名也是有误的。
解决办法
那就是在页面将当前url地址传到后端。
动态引入js:
<script>
var head = document.getElementsByTagName('head').item(0);
var script = document.createElement("script");
script.type = "text/javascript";
script.src="http://xxxxx.com/wechat_js_config.php?url="+ encodeURIComponent(location.href.split('#')[0]);
head.appendChild(script);
</script>后端$_GET[‘url’]接收url地址参与计算。