中文分词工具服务有结巴分词、LTP等,支持的语言有Java、Python等。下面测试通过浏览器原生中文分词,直接上测试代码。
let segmenter = new Intl.Segmenter('cn', {granularity: 'word' });
let input = '唐山这起群殴女子事件,令人震惊,不仅挑战了法律,还挑战了社会秩序,挑战了大众的安全感';
let segments = segmenter.segment(input);
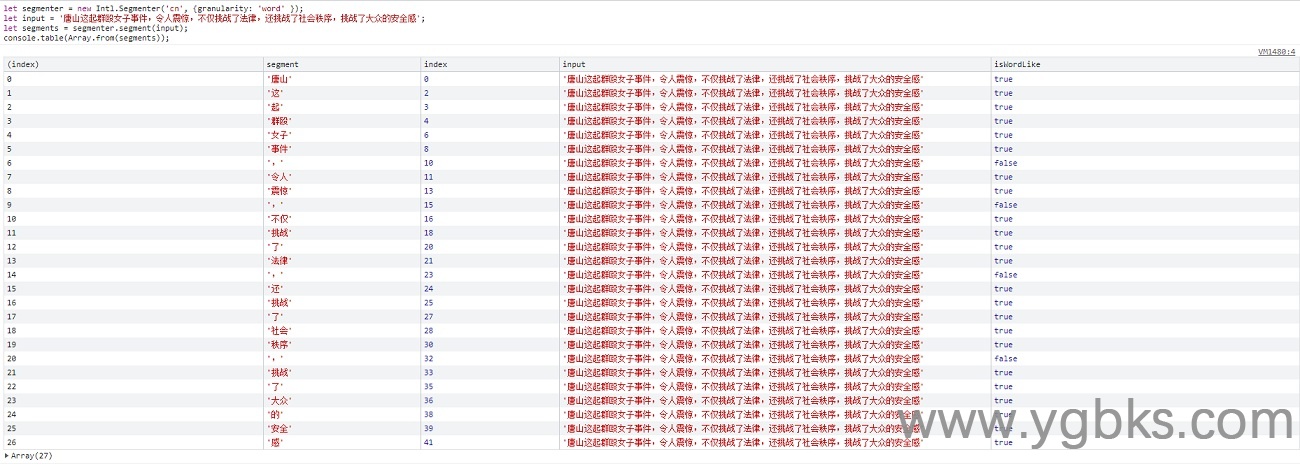
console.table(Array.from(segments));浏览器运行结果:
'唐山','这','起','群殴','女子','事件',',','令人','震惊',',','不仅','挑战','了','法律',',','还','挑战','了','社会','秩序',',','挑战','了','大众','的','安全','感'这样的分词结果基本也能看吧。
很早的时候就发现在Chrome中,鼠标双击选择文字的时候就会自动选择词汇,和以上原生分词结果一样。
shift+ctrl+left/right键 选择一段文字的时候也会和鼠标双击看到同样的效果。
更多
https://developer.mozilla.org/en-US/docs/Web/JavaScript/Reference/Global_Objects/Intl/Segmenter